Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 인공지능
- 강화 학습
- OpenCV
- 일론 머스크
- 확산 모델
- OpenAI
- 코딩
- 휴머노이드 로봇
- 티스토리챌린지
- 오픈AI
- AI
- 오블완
- 오픈소스
- ChatGPT
- 트랜스포머
- LLM
- ubuntu
- tts
- 메타
- 다국어 지원
- 실시간 렌더링
- PYTHON
- ai 챗봇
- 우분투
- 딥러닝
- AI 기술
- LORA
- 시간적 일관성
- 3d 재구성
- XAI
Archives
- Today
- Total
AI 탐구노트
[티스토리] 블로그에 오디오 음원(wav,mp3) 등록하기 본문

오디오 음원 업로드
티스토리에서 글을 쓸 때, 제가 생성한 영상이나 음원(mp3, wav)을 올려두고 소개하고 싶을 때가 있습니다. 그런데, 영상은 기본 제공되는 기능을 이용해서 업로드하면 바로 볼 수 있도록 되는데, 음원 파일은 업로드를 했을 때 그냥 파일로만 올라가기 때문에 웹페이지에서 들어볼 수 없다는 단점이 있었습니다. 그래서, 어떤 방식으로 할 수 있는지 찾아봤고 역시 답이 있었습니다. (humber님 블로그)
티스토리 음성파일 업로드 및 재생
티스토리에서는 사진, 파일, 동영상, 슬라이드쇼 업로드 기능이 명확하게 제공되어 쉽게 활용할 수 있습니다. 하지만 음악, 음성등의 오디오 파일을 업로드하고 구독자들에게 효과적으로 전달
humber.tistory.com
처리 절차
- 음원 파일 업로드
- 파일 속성에서 파일 링크 정보 추출
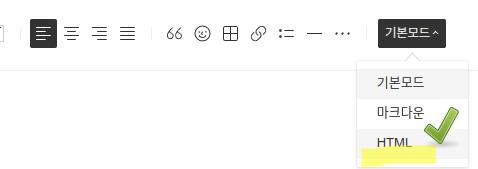
- 글 작성을 'html 모드'로 변경
- 아래 코드 해당 부분에 추가
- 다시 '기본모드'로 변경
음원 파일 업로드

음원 파일 링크 정보 추출

글 작성 창 'HTML 모드'로 변경 후 코드 추가

아래 코드를 오디오 플레이어가 위치할 곳에 복사합니다. 물론 src에 걸리는 파일의 위치는 위에서 복사한 값으로 변경해야 합니다.
<div style="text-align: center:;">
<audio style="display: inline-block:;" controls="controls">
<source src="https://blog.kakaocdn.net/dn/bWnAZV/btsMC3IO5cF/NVkvQTG4O3e5bQWwBM3iR1/tfile.mp3" type="audio/mp3" />
</audio>
</div>
변경 후의 모습은 다음과 같습니다.

끝나면 다시 '기본모드'로 변경합니다.
처리 결과 예시
아래는 지난 작성 중인 글에 걸린 오디오 플레이어 화면입니다.

'기술 팁' 카테고리의 다른 글
| [우분투] 우분투 24.04 부팅 오류 해결 방법 (0) | 2025.04.08 |
|---|---|
| [윈도우, 우분투] 글 쓸 때 이모지 (Emoji) 사용하기 (0) | 2025.03.23 |
| Python을 위한 실시간 통신 라이브러리, FastRTC (0) | 2025.02.27 |
| [우분투] Terminator 창 크기 resize 안 되는 오류 해결 방법 (1) | 2025.02.27 |
| [우분투] 우분투 로그인 환경 전환 방법 (CLI vs GUI) (0) | 2025.02.23 |





