| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 휴머노이드 로봇
- OpenAI
- 오픈AI
- 확산 모델
- 오블완
- tts
- 멀티모달
- 트랜스포머
- 일론 머스크
- ai 챗봇
- 메타
- 강화 학습
- gaussian splatting
- AI
- 자연어 처리
- LLM
- 시간적 일관성
- 인공지능
- XAI
- AI 기술
- 생성형AI
- 오픈소스
- 실시간 렌더링
- LORA
- OpenCV
- 티스토리챌린지
- 딥러닝
- PYTHON
- ChatGPT
- 우분투
- Today
- Total
AI 탐구노트
썸네일 메이커 Electron 어플리케이션으로 전환하기 본문

지난 번 글에서는 웹 기반으로 Thumbnail Maker를 만들어 봤습니다.
이것을 애초의 목적대로 단독 어플리케이션으로 만들어 보겠습니다.
Eelectron화 한다는 겁니다.
기존 코드를 거의 손대지 않는 방식으로 진행하려고 했지만...
몇몇 추가로 필요한 것들이 있다보니 수정이 약간 되었습니다.
과정은 다음과 같습니다.
1.프로젝트 설정
환경 설정
$ sudo apt install nodejs npm
프로젝트 생성
mkdir my-electron-app
cd my-electron-app
npm init -y
npm install electron --save-dev
프로젝트 파일 구조
my-electron-app/
├── index.html
├── main.js
├── package.json
└── static/
├── app.js
└── style.css
2.Electron 애플리케이션 실행 확인
Electron 애플리케이션 실행
$ npm start

Drag & Drop 기능 하나 빼고는 다 잘 작동합니다.
웹에서는 잘 됐는데 Electron에서는 이미지 파일이 애플리케이션 영역으로 들어오는 순간 오류가 발생하네요.
[15332:1008/062921.865499:ERROR:atom_cache.cc(230)] Add chromium/from-privileged to kAtomsToCache
구글링으로 검색해보면 Electron이 내부적으로 사용하는 Chromium과 관련된 캐싱 또는 권한 이슈로 인한 문제 같습니다.
ChatGPT도 Gemini도 구글링도 계속 비슷한 시도를 해보라며 제안하지만 해결은 되지 않았습니다.
일단 이 단계에서 정리하고 향후에 원인을 찾으면 글을 업데이트하겠습니다.
3.배포용 패키지 만들기
electron-builder 설치
단일 프로그램으로 동작시키키 위해서는 electron-builder가 필요합니다.
$ npm install electron-builder --save-dev애플리케이션 빌드
package.json 파일에 빌드 설정을 추가합니다.
author, homepage 등의 메타 정보를 누락하면 build 시 오류가 발생합니다.
{
"name": "my-thumbnail-maker",
"productName": "My Thumbnail Maker",
"version": "1.0.0",
"description": "Thumbnail Maker Application",
"main": "main.js",
"scripts": {
"start": "electron .",
"build": "electron-builder"
},
"author": {
"name": "42morrow",
"email": "42morrow@kakao.com"
},
"homepage": "https://github.com/your-username/your-repo",
"build": {
"appId": "com.example.myapp",
"productName": "My Thumbnail Maker",
"linux": {
"target": ["AppImage", "deb"],
"maintainer": "42morrow <42morrow@kakao.com>",
"category": "Utility"
}
},
"devDependencies": {
"electron": "^32.1.2",
"electron-builder": "^25.1.7"
}
}
그런 후 빌드를 진행합니다. 생각보다 오래 걸렸습니다.
$ npm run build
> my-thumbnail-maker@1.0.0 build
> electron-builder
• electron-builder version=25.1.7 os=6.8.0-45-generic
• loaded configuration file=package.json ("build" field)
• writing effective config file=dist/builder-effective-config.yaml
• executing @electron/rebuild electronVersion=32.1.2 arch=x64 buildFromSource=false appDir=./
• installing native dependencies arch=x64
• completed installing native dependencies
• packaging platform=linux arch=x64 electron=32.1.2 appOutDir=dist/linux-unpacked
• building target=AppImage arch=x64 file=dist/My Thumbnail Maker-1.0.0.AppImage
• default Electron icon is used reason=application icon is not set
• building target=deb arch=x64 file=dist/my-thumbnail-maker_1.0.0_amd64.deb
• downloading url=https://github.com/electron-userland/electron-builder-binaries/releases/download/fpm-1.9.3-2.3.1-linux-x86_64/fpm-1.9.3-2.3.1-linux-x86_64.7z size=5.0 MB parts=1
• downloaded url=https://github.com/electron-userland/electron-builder-binaries/releases/download/fpm-1.9.3-2.3.1-linux-x86_64/fpm-1.9.3-2.3.1-linux-x86_64.7z duration=2.504s
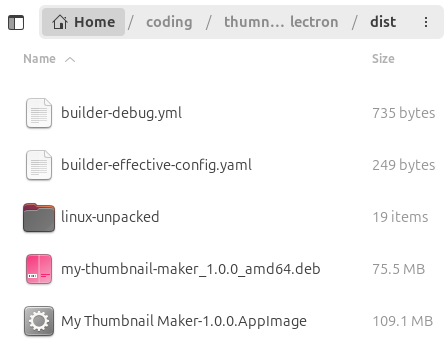
빌드가 완료되면 다음과 같이 dist 폴더 하부에 deb, AppImage 파일이 생성됩니다.
설치를 하거나 아니면 단독 어플리케이션으로 실행하거나 할 수 있습니다.

하지만 아쉽게도 배경 이미지를 바꿀 수가 없으니
당장은 단독 애플리케이션을 만들어 본 것에 만족해야겠습니다.
'DIY 테스트' 카테고리의 다른 글
| 노래 악보 만들어보기 - 1편 (0) | 2024.10.12 |
|---|---|
| 나만의 썸네일 메이커 만들기 - 2편 (1) | 2024.10.11 |
| AudioCraft를 이용한 효과음 만들어 보기 (5) | 2024.10.09 |
| 나만의 썸네일 메이커 만들기 - 1편 (6) | 2024.10.09 |
| Flux.1 설치 및 테스트 (3) | 2024.10.06 |





